COMMON BOX SHADOW CSS
As with color you can use color names hexadecimal rgb hsl. Viewed 34 times 0 Is there a way to style a row of divs with multiple box-shadows so they look like the box-shadow is on wrapping element.
The second is the vertical offset.

. Here first four options depict the pixel size of the shadow. Active 1 year ago. If you specify a border-radius on the element with a box shadow the box shadow will take the same rounded corners.
The CSS box-shadow property allows users to cast a drop shadow from the frame of almost any arbitrary element. If a border-radius is specified on the element with a box shadow the box shadow will take on the same rounded corners. The direction of the shadows depends on the position of the light.
Due to 3rd party lib limitation I cannot put a box-shadow on a parent element. The box-shadow can be described using X and Y offsets relative to the element blur and spread radius and color. Preview Presets About Github.
Adding a simple shadow box to the image the image gets standout and looks more attractive. Press CtrlD to bookmark this page. Box-shadow box-shadow CSS 속성은 요소의 테두리를 감싼 그림자 효과를 추가합니다.
The default color of the shadow is the current text-color. The potential uses here are incredibly diverse and developers have come up with all kinds of crazy awesome applications. The box-shadow property is one of the CSS3 properties.
You can add effects separated by commas. The first is the horizontal offset. In general we should decide on a single light source for all elements on the page.
The horizontal offset required of the shadow positive means the shadow will be on the right of the box a negative offset will put the shadow on the left of the box. Box-shadow 속성은 거의 모든 요소의 테두리에서 그림자를 드리울 수 있도록 도와줍니다. CSSmatic is a non-profit project made by developers for developers.
With CSS you can add shadow to text and to elements. It comes with many options and it demonstrates instantly. The CSS -webkit-box-shadow Apple extension property applies a drop shadow effect to the border box of an object.
Set the properties of your box shadow to get the CSS style. If CSS had a real lighting system we would specify a position for one or more lights. Box-Shadow Box-shadows are probably the most common type of CSS shadows.
Create tweak css box-shadows or roll with some neat presets. All of these box-shadow were copied using CSS Scan click here to try a free demo. CSS button hover effects using box shadow.
How big should the shadow be. The color of the shadow. The ultimate CSS tools for web designers.
Use the sliders and the color picker to set the values and watch the live preview until you reach the desired effect. Ask Question Asked 1 year ago. Border borderRadius r borderThickness w.
You need at least two values. If you want to have cool fonts please also try our font keyboard to help easily get fonts at Font Keyboard iOS app and Font Keyboard Android app. In these chapters you will learn about the following properties.
The box-shadow CSS property adds shadow effects around an elements frame. The image looks like below. You can set multiple effects separated by commas.
Its common for that light source to be above and slightly to the left. Multiple values may be used by separating each one with a white space. 5px 5px 15px 5px grey.
The box-shadow property allows to add multiple shadows around the box specifying values for color size blur offset and inset. Remember when you were a kid and you drew a rectangle then you added a little shading around two edges to make it look kinda 3D. If you do not specify the color the shadow is not displayed at all.
A element with a box-shadow Example Specify a horizontal and a vertical shadow. The z-ordering of multiple box shadows is the same as multiple text-shadow s the first specified shadow is on top. The CSS text-shadow property applies shadow to text.
Well CSS box-shadow does that. How far from the box. 쉼표로 구문해서 여러 그림자 효과를 입힐 수 있습니다.
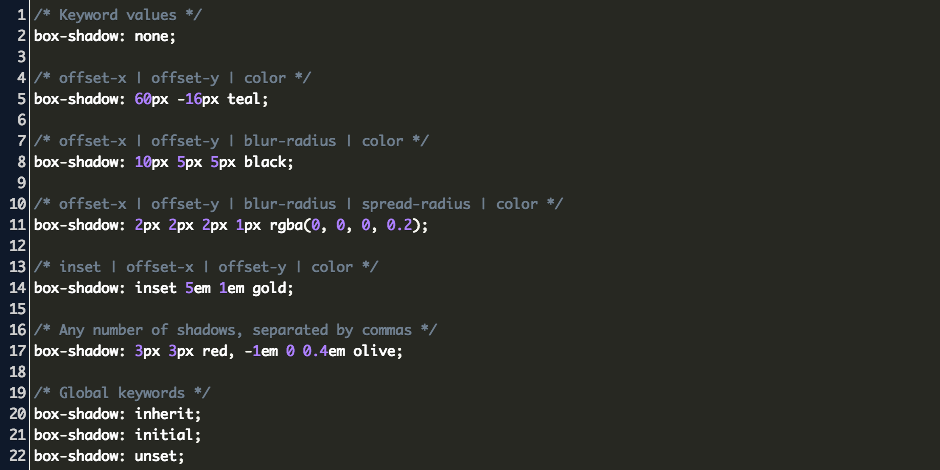
The box-shadow syntax is actually fairly complex and includes six separate values. Beautiful CSS box-shadow examples. Look at CSS Color Values for a complete list of possible color values.
See the Pen on CodePen. The CSS box-shadow property is used to apply one or more shadows to an element. Specify a Horizontal and a Vertical Shadow In its simplest use you only specify a horizontal and a vertical shadow.
Select the right-down shift spread blur opacity color. If you apply the this CSS to the image. 3px 3px 5px 6px ccc.
The box-shadow property enables you to cast a drop shadow from the frame of almost any element. The box-shadow property in CSS is used to give a shadow-like effect to the frames of an element. The last option is the color of the shadow.
The horizontal offsetof the shadow positive means the shadow will be on the right of the box a negative offset. The default value is the text color. Well start off by taking a look at five of the most common of these.
Changes the shadow from an outer shadow outset to an. Are you a web developer. Box-shadow は CSS のプロパティで要素のフレームの周囲にシャドウ効果を追加しますカンマで区切ることで複数の効果を設定することができますボックスの影は要素からの相対的な X および Y のオフセットぼかしと拡散の半径色で記述します.
You can define a color as the last value. Border-radius 가 요소에 함께 적용됐다면 박스 그림자의. In its simplest use you only specify the horizontal shadow 2px and the vertical shadow 2px.
With CSS Scan you can easily inspect or copy any websites CSS. A box shadow is described by X and Y offsets relative to the element blur and spread radius and color. The multiple effects can be applied to the elements frame which is separated by the comma.
But box-shadow gives us a lot of control of how the shadow appears. 박스 그림자는 요소에서의 수평수직 거리 오프셋 흐릿함과 확산 정도 색상으로 이루어집니다. In Safari on PC the color parameter is required.
The shadow color will be inherited from the text color. Size height h width w. Box Shadow CSS Generator A box-shadow CSS generator that helps you quickly generate box-shadow CSS declarations for your website.
Horizontal offset vertical offset blur radius optional spread radius color. Css - common box-shadow for multiple divs without parent. CSS to Add Image Box Shadow Example.

0 Response to "COMMON BOX SHADOW CSS"
Post a Comment